LABOメンNo.1「ももっち(仮)・改」

こんにちは。
芸術が爆発中の、わいのり研究所です。
昨日、LABOメンNo.1「ももっち(仮)」ちゃんを紹介しました。

人生で初めてイラスト書いたので、愛着があります♪
ちょっと顔が面長になってる気がして、若干修正してみました。
こちらが
「ももっち(仮)・改」ちゃんです!( ゚Д゚)

どうでしょう?
分かりづらいので、横に並べてみます。


どうでしょう?
若干バランスが取れた気がします。
小顔になりましたね♪
耳もバランスが悪そうだったので髪で隠しました。
でも、顔と体の位置がそのままなので、首長族になっちゃいました・・・(泣)
修正の仕方がわかりましぇん・・・(´・ω・`)
体部分を選択して上に移動できればいいのですが、まだアプリの使い方が分かってないのでどうしたらいいか困ってます・・・
アプリが違うと思いますが、みなさんならどのように修正しますか?
どうかお知恵をお貸しください。
よろしくお願いいたします。<(_ _)>
それでは、今回もお付き合いいただきまして、ありがとうございました。
人生初!女の子キャラ書いてみた♪

こんばんは。
絵に集中して首が痛い、わいのり研究所です。
みなさんにお知らせがあります。
この度、人生初の女の子キャラを書いてみましたー!(拍手)
いきなりですが、公開します!(/ω\)ハズカシ
LABOメンNo.1
「ももっち(仮)」ちゃんです♪(*´▽`*)

デカすぎますね・・・(´・ω・`)
ちょっと小さくしてみました。

はじめは紙に書こうかと思って色鉛筆を買いましたが、紙だと修正が難しいし、PCに取り込むのも面倒なので、iPADで書けないか調べました。
こだまなおやさん(id:mofublog)のブログを見て、iPAD Proなら出来そうだと分かったのですが、私が持ってるのはPROじゃないので諦めかけました。
とりあえずAppStoreで「イラストレーター」と検索してみました。
するといくつか出てきたので、私は「アイビスペイントX」というアプリをインストールしてみました。
とりあえずどんなものか使ってみました。
実はこれが結構イケるんです!
手持ちのタッチペンでも書けました。
紙じゃなくてデジタルは修正できるからミスを怖がらなくてすみますね。
私は何度もミスっては修正してを繰り返して書きました。
絵は苦手なんですけど、だんだん面白くなってきましたよ(*´ω`*)
無料アプリっぽいので、当面これを使います。
・・・え!?また書くの!?( ゚Д゚)
それは未定ですが、なんか書くの楽しくなってきたので(^^♪
もう少し先の細いタッチペンの方が書きやすそうなので探してみます。
では、今回もお付き合いいただきまして、ありがとうございました。

Word2016の既定のフォントを変える方法

おはようございます。
こだまなおやさん(id:mofublog)の「もふもふbot」が超気になる、わいのり研究所です。
さて、今回は「Word2016の既定のフォントを変更する方法」を紹介します。
あれ?
なんか最近アニメ記事書いてない気が・・・(汗)
まぁ、書きたいことを書くのがブログですよね!
今回のサイト様紹介
今回お世話になったのはこちらのサイト様です。
Word2016の既定のフォント(游明朝)を変更したい:Word基本講座
フォントを変える方法
この3つの方法については、上記のサイト様をご覧ください。
1.既定のフォントを変える方法
2.スタイルのフォントを変える方法
3.テーマのフォントを変える方法
ですが、この方法では私の場合うまくいきませんでした・・・(泣)
何度やってもフォントが戻ってしまいます・・・しくしく
なので、別の方法を考えました!
「Normal.dotm」のフォントを変える!
上記のサイト様で「Normal.dotm テンプレートを削除する」という方法が紹介されていますが、私が考えたのは、『この「Normal.dotm」のフォントを変更すれば既定のフォントに反映されるのではないか』ということです。
「Normal.dotm」がフォントの黒幕か!?と考えました。
では、「Normal.dotm」のフォントを変更してみましょう。
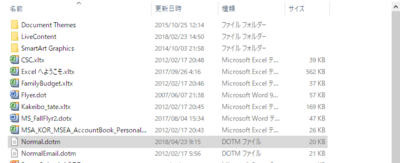
「Normal.dotm」がある場所
上記のサイト様に「Normal.dotm」のある場所が書いてありました。
ここにあります。
C:\Users\【ユーザー名】\AppData\Roaming\Microsoft\Templates

「Normal.dotm」のフォントを変更する
念のため、変更する前に「Normal.dotm」を別のフォルダ(デスクトップなど)にコピーしておきましょう。
では、「Normal.dotm」を開きます。
この状態では、デフォルトの既定のフォントですね。
次に、使いたいフォントを選んで「上書き保存」してください。
私は「MS P明朝」にしました。フォントサイズも変更できます。

上書き保存したら、いったんWordを終了してください。
既定のフォントを確認する
Wordを起動して、新規文書を作成してください。
既定のフォントはどうなってますか?
変わっていたら成功です!(∩´∀`)∩ワーイ

別のテンプレートを作成する方法も
この方法は、別のテンプレートを作ってそれに使いたいフォントを設定しようという方法です。
その方法はこちらのサイト様をご覧ください。
ざっくり言うとこんな感じです。
ホントにざっくりなので、詳細はサイト様でご確認ください。
1.新規作成 → 使用したいフォントに変更
2.名前を付けて保存 → ファイル名を付ける
(例えば私の場合、「明朝12」にしました。)
3.ファイルの種類を「Word マクロ有効テンプレート(*.dotm)」に設定
4.保存場所は「ドキュメント」>「Officeのカスタムテンプレート」
5.「<作成したテンプレート名>テンプレートを使用したすべての文書」を選択し、「OK」をクリック
すると、新規作成する時に、白紙の文書とは別に、今回作成した「明朝12」というテンプレートが表示されますので、それを選ぶとフォントが明朝になった新規文書を作成できます。

これでもいいですね。
いろんなフォントのテンプレートを作っておけば選べますね。
なおこの方法は、白紙の文書はデフォルトのフォントのままです。
最後に
以前のバージョンのWordは、サイト様の1つ目の方法で変更できたはずなんですが、どうしてこういう仕様にしてしまったのか理解不能です・・・(泣)
まぁ、変更できたのでよかったです。
では、今回もお付き合いいただきまして、ありがとうございました。
【カスタマイズ】YouTubeを貼っても重くならない方法

動作を試す場合、記事を公開する必要はありませんよ。
プレビューで動作確認できます。
テスト記事を作成して、下書き保存するといいと思います。
こんばんは。
やはりワイヤレスキーボードが使いにくくて、買ったばかりですが違うのに買い替えようと考えている、わいのり研究所です。
もし、PCが原因だったら意味ないですけどね・・・
むしろPCの不具合かもしれないと思い始めてきました・・・
さて今回は、カスタマイズシリーズ第1弾です。
「YouTubeを貼ってもブログが重くならない方法」をお伝えします。
今回のサイト様紹介
今回お世話になったサイト様を紹介します。
私の記事の前に、こちらのサイト様を読んでみてください。
この両サイト様を読んでいただければ、だいたい分かっていただけると思います。
でも私はかなりつまづいたので、それもお伝えしていきたいと思います。
今回のカスタマイズを行なう理由
私はアニメ紹介を行なうので、PVなどのYouTube動画を貼り付けることが多いです。
動画自体を貼り付けるわけではありませんが、ブログにアクセスする際、そのYouTube動画も読み込むので、それがブログを重くしてしまいます。
「ブログが重くなる」というのは「ブログを表示する速度が遅くなる」という意味です。
表示速度が遅いと読者が不快になり、読んでくれないかもしれないですね。
一方、表示速度が早ければ読者に不快な思いをさせることなく、記事に集中してもらえると思います。
これが今回のカスタマイズを行なう理由です。
一生懸命書いた記事だから、ぜひ読んでほしいですよね?
カスタマイズをしてみよう!
私のようにつまづかなければ簡単です。
1.CSSにコピペ(事前準備)
これは「デザインCSS」にまるまるコピペしてください。
コピペする場所:デザイン→カスタマイズ→デザインCSS
「Click to Play」の文字はお好きなように編集してください。
私は「クリックすると再生」というふうにしました。
2.記事の一番下にHTMLをコピペ
次に、YouTubeを貼り付けたい記事の一番下に下記のHTMLをコピペします。
このHTMLは、見たまま編集ではなく「HTML編集」で貼り付けてください。
記事の一番下に貼り付けます。
既に「jQuery」を読み込んでいる人は、この1行目の「jQuery」の1行は不要です。削除してください。
私は「詳細設定」→「headに要素を追加」の部分で既に「jQuery」を読み込んでいるので削除しています。
3.貼りたいところにHTMLを記述
最後に、記事中でYouTubeを貼りたい箇所に以下のHTMLを記述します。
ここは結構ややこしいのでよく読んでくださいね。
重要なポイントがあるので注意してください。
動画IDの説明をします。
例えば、このYouTube動画を貼りたいとします。
この動画URLは以下の通りです。アドレスバーのURLではないですよ。
アドレスバーのURLにも書いてありますが、動画URLの方が分かりやすいと思います。
(引用:『三森すずこ 8th Single「エガオノキミヘ」試聴ver.』)
https://youtu.be/JHNyKJdZATQ?list=PLM_a11cGdTkbsnmwck4TqTiI4qZuQmkBf
この場合、動画IDは「https://youtu.be/」の後ろから「?list=」の前までになります。
「JHNyKJdZATQ」がこの場合の動画IDです。
他の動画も調べました。11桁の文字列が動画IDのようです。
例えば、HTMLの記述はこんな感じになります。

通常の貼り方との比較
では、通常の貼り方と比較してみましょう。
こちらが通常の貼り方です。コピペですね。
(引用:『三森すずこ 8th Single「エガオノキミヘ」試聴ver.』)
こちらが、今回の貼り方です。見た目と挙動が若干違います。

(引用:『三森すずこ 8th Single「エガオノキミヘ」試聴ver.』)
全然問題ナッシングですよね!?
これで軽くなるならオールオッケーです!!
他にも試してみた!
念のため、他の動画も試してみました。

(引用:『アニメ『ヴァイオレット・エヴァーガーデン』PV第4弾』)

(引用:『TRUE「Sincerely」 MV Full Size 『ヴァイオレット・エヴァーガーデン』OP主題歌/"violet-evergarden" Opning Theme「Sincerely」』)

(引用:『配信・劇場アニメ「planetarian」 30秒TVCM』)
ブログの速度測定サイト
まだ比較できてませんが、Googleの速度測定サイトを紹介します。
ご自身のブログのURLを入力して「分析」を押してください。
速度測定サイト:PageSpeed Insights
最後に
今までは普通にコピペしていましたが、これで軽くなるならいいですね!
これまでのYouTube動画を貼り直さなきゃ・・・(/ω\)
またまた勉強になりました。みなさんもお試しください。
では、今回もお付き合いいただきまして、ありがとうございました。
【大ネタ】ソースコードを貼り付ける方法NEXT

こんばんは。
ソースコードを貼り付ける方法が分かって感動している、わいのり研究所です。
1つ前の記事でお伝えした方法では、JavaScriptのソースコードは貼れませんでした。
申し訳ないです・・・。CSSや他のHTMLコードは貼れます。
そこで、つばさのーとさんが紹介してくれた2つ目の方法を試してみました。
はてなブログにソースコードを載せる3つの方法 – つばさのーと
- 2つ目の方法「Gistを利用して貼り付ける」
- 1.「GitHub Gist」のユーザ登録
- 2.ソースコードを記述(コピー)
- 3.出来上がったコードを記事にコピー
- コピペ:はてなバージョン
- 「Java Script」も貼り付けられる
- 最後に
2つ目の方法「Gistを利用して貼り付ける」
これは「GitHub Gist」というソースコード共有サービスに「ユーザ登録」して、自分が貼り付けたいソースコードを記述し、そのコピーを記事に貼るという方法です。
流れとしてはこんな感じです。
では、順に説明します。
1.「GitHub Gist」のユーザ登録
まず「GitHub Gist」にアクセスします。
このサイトは英語オンリーなので、こちらのサイト様に助けられました!
英語が苦手なフレンズに贈るGitHub事始め(GitHub公式チュートリアル翻訳) - Qiita
このサイト様を参考に進めていただければ大丈夫です。
step1.ユーザ名、メールアドレス、パスワードを設定します。
step2.無料プランを選んでくださいね。
step3.アンケートに答えてください。
あと、登録したメールアドレス宛にメールが来るので、そのリンク(「Verify email address」)からアクセスし、ユーザ名とパスワードで認証してください。
これで登録完了です。使えるようになりました。
2.ソースコードを記述(コピー)
次に、こちらのサイト様をご覧ください。
「GitHub Gist」にアクセスします。

1.上の2つの欄に分かりやすい名前を付けます。
2.中央の大きな欄に、貼り付けたいソースコードをコピペします。
3.そして、右下の「Create pbulic gist」をクリックします。
(「pbulic」は「公開の」という意味です。)
3.出来上がったコードを記事にコピー
貼り付け用のソースコードができるので、「Embed」に書いてあるコードをコピーして記事に貼り付けてください。(青色反転している部分です。)

これを「HTML編集」画面で貼り付けてください。
こんな感じで貼り付けることができます。(長くてすいません・・・)
コピペ:はてなバージョン
1回ソースコードを作成しておけば、はてな編集画面から簡単にコピペできます。
詳しくは、下記「はてなブログ開発ブログ」を参照ください。
「Java Script」も貼り付けられる
というわけで、この方法だと「Java Script」も問題なく貼り付けられます。
こんな感じです。(∩´∀`)∩ワーイ
最後に
この方法は、最初のユーザ登録が面倒ですが、「Java Script」を含んだソースコードを貼り付けたい方にはおすすめだと思います。
またまた勉強になりました。
では、今回もお付き合いいただきまして、ありがとうございました。
【小ネタ】記事にソースコードを貼り付ける方法

この方法だと「JavaScript」のソースコードは表示できないみたいです。
今判明しました。他の方法もあるので検証してみます。
なお、CSSや他のHTMLコードはこの方法でOKです。
おはようございます。
原因はPCかキーボードかは不明ですが、キー入力するときに急に連打状態になったり、入力できなかったりと挙動不審な動きをするので泣きそうになっている、わいのり研究所です・・・しくしく
ワイヤレスやめて有線キーボード買えば原因の切り分けができますよね。
もったいないけど・・・
さて、本題に入ります。
今回は、記事にソースコードを貼り付ける方法をお話します。
ソースコードって、HTMLやCSSのコマンドとかの記述のことです。
謎の改行・・・
なぜこの記事を書いたのか?
それは、私が記事に書いたソースコードをWordに「普通にコピペ」(Ctrl+Alt+V)したら、なぞの改行が間に入ってしまったからです。
例えば、私がこんな風に記事に書きます。
/* 行間調整 */
.entry-content p {
margin: 0.5em 0;
}
プレビューでは左のように表示されますが、それをコピってWordとかに貼り付けると右のように謎の改行が発生してしまいます・・・(泣)


貼り付ける方法を調べてみた
このサイト様の説明が一番分かりやすかったです。
ありがとうございます!
はてなブログにソースコードを載せる3つの方法 – つばさのーと
4つ目の方法・・・
このサイト様が紹介してくれた中で、4つ目の方法・・・そう!「おまけ」に書いてある方法が私は一番簡単でしたので、今回はこれを紹介します。
サイト様の文中にもありますが、HTMLの<pre>タグと<code>タグを使う方法です。
<pre>タグと<code>タグの説明はこちらをご覧ください。
ソースコードを貼り付けてみよう
では、このソースコードを記事に貼り付ける手順を見ていきましょう。
/* 行間調整 */
.entry-content p {
margin: 0.5em 0;
}
<pre>タグと<code>タグの使い方を確認
まず、先ほど紹介したサイト「HTMLタグリファレンス」を読んでくださいね。
記述方法は、こうです。
私はこれを辞書に登録しました。
<pre><code>表示したいソースコード</code></pre>
表示したいソースコードを、<pre>タグと<code>タグでくくればOKです。
簡単ですね!
「HTML編集」に貼り付けよう
では、上記のソースコードを貼り付けましょう。
これはHTMLなので、「HTML編集」に貼り付けてくださいね。

こんな感じで記述します。
/* 行間調整 */
.entry-content p {
margin: 0.5em 0;
}
すると、なんということでしょう!
こんな感じでソースコードを貼り付けることができました♪
/* 行間調整 */
.entry-content p {
margin: 0.5em 0;
}
プレビュー表示して確認してみよう
公開する前にプレビュー表示で確認してみましょう。
「HTML編集」の右横「プレビュー」を選択します。

プレビューに表示されたソースコードをコピーしてください。

そしてWordなどにコピーしてみてください。
(Wordの場合は「Ctrl+Alt+V」で「テキスト」を選択します。)

こんな感じになると思います。
最初のように余計な改行がありませんね。
最後に
ソースコードをそのまま貼ると謎の改行が発生することを初めて知りました。
はてなブログをしていると、いろいろ勉強できるので面白いです♪
ゲームより楽しいです。
以上、小ネタと言いながら長くなってしまいましたね・・・(汗)
では、今回もお付き合いいただきまして、ありがとうございました。
カスタマイズの概要を書いてみた

こんばんは。
無事リニューアル出来て満足気な、わいのり研究所です♪
今回のリニューアルで行ったカスタマイズの概要を書いてみます。
多すぎなので、今回は概要のみです(/ω\)
各項目の詳しい説明は、またシリーズ化してお伝えします。
- テーマは「Innocent」で!
- タイトル下に注目記事を表示
- グローバルメニューを設置
- カテゴリを追加・整理
- フォント関係
- 配色関係(水色大好き♪)
- タイトル画像を幅いっぱいに表示
- トップページをarchiveに転送する
- archiveのスター表示を消してシンプルに
- プロフアイコンを調整(大きさ、丸み)
- 記事画像、サイドバー画像の丸みを調整
- サイドバーに「フォローするボタン」を設置
- 記事の上下に「シェアボタン」を設置
- 記事下に「読者になるボタン」を設置
- 関連記事を記事下よりも下に設置
- カテゴリの表示を調整
- パンくずリストの表示を調整
- 各種デザインを調整
- 「上へ戻るボタン」を設置
- スマホで「記事一覧をもっと表示するボタン」を設置
- 「続きを読むボタン」の色を調整
- 「ふい字」を設定
- はてなスターのデザインをカスタマイズ
- 「表」を設定(未完成)
- これからやること
- 最後に
テーマは「Innocent」で!
テーマを決めるのに一番時間がかかりました・・・(汗)
というのは、有料限定のテーマだったり、やりたいカスタマイズが出来なかったりするからです。
なので、サブブログで検証しながら、あーでもない、こーでもないと試行錯誤していました。
そして最終的には「Innocent」に決定しました。
一番の理由は次項の「タイトル下に注目記事を表示」できるからです。
しかも「Innocent」は、この注目記事を自動で抽出してくれます。
これは「Innocent」独自のカスタマイズのようでして、私が調べた限りでは、他のテーマではできないみたいです。(できないというより、カスタマイズすれば実現可能なのかもしれません。詳しくなくてごめんなさい。)
あと、ほかの理由は、カスタマイズがしやすいからです。
制限がないというか、いろいろカスタマイズできる自由度があると思います。
私としては、その方が自分で好きに追加・削除できるのでいいかなと思いました。
タイトル下に注目記事を表示
テーマを「Innocent」に決めた一番の理由がこれです!
私的には、この機能は外せなかったです。
「注目記事」はサイドバーにも表示できますが、これはタイトル下に表示してくれるので、非常に目立ちます。
また、自分としても、よく読まれている記事が一目でわかるので面白いです。
グローバルメニューを設置
「Innocent」用のグローバルメニューもありますが、今回私が採用したメニューはスマホで2列に表示できるのでカッコいいと思いました。
特にこだわらない方は「Innocent」用のメニューがいいと思います。
記述がラクです。
カテゴリを追加・整理
上記のグローバルメニューは、スマホ表示だと親階層までの表示(子階層は表示できない)なので、親階層(1階層目)用のカテゴリを作って追加する必要がありました。
私のブログを、PCとスマホで見比べていただくと分かると思います。
PCでは「アニメ系」や「つぶやき系」の子階層まで表示できますが、スマホでは、親階層の「アニメ系」や「つぶやき系」までしか表示できません。
スマホでは、子階層のカテゴリは表示できないので、親階層のカテゴリを新たに作って、そこに記事を入れるようにする必要があったわけです。
フォント関係
デフォルトでは改行したあとの行間が広くて見づらいので、行間を調整しました。
あとは、字の大きさを大きめにしました。(自分が見づらいので・・・)
フォントの種類も変えています。
配色関係(水色大好き♪)
水色が好きなので、水色で統一しました♪(*´ω`*)
背景を水色グラデーション
これは「haruni」のグラデーションを参考にしました。
最初は「haruni」にしようと思ったのですが、上記の「注目記事」の理由で「haruni」を諦めました・・・(泣)
「haruni」っぽくできてうれしいです♪
はてなヘッダーを水色グラデーション
「Innocent」は黒ですが、これも「haruni」っぽくグラデーションにしました。
字も白くしています。
はてなフッターを水色グラデーション
これも「haruni」っぽくしました。
archiveタイトルを水色グラデーション
これも「haruni」っぽくしました。
記事タイトルを水色グラデーション
これも「haruni」っぽくしました。
サイドバータイトルを水色グラデーション
これも「haruni」っぽくしました。
タイトル画像を幅いっぱいに表示
これは結構苦戦しました・・・(泣)
また、タイトル画像の下に余白が出来てしまいます。
これを一気に解決してくれた方法があるので、またお伝えします。
これは感動でした!
画像サイズも調整できますよ。
トップページをarchiveに転送する
トップページにアクセスしてもarchiveページに転送するようにします。
archiveは一覧表示なので、この方法だと、有料じゃなくても一覧表示にできます。
ただこの方法はGoogleの評価を下げるらしいです。
(検索の上位になれないということらしいです・・・?)
archiveのスター表示を消してシンプルに
「Innocent」のarchive表示だと「スター」が表示されます。
ですが、スターを消すことで、archiveの余白がなくなり、記事一覧がスッキリします。
私はスター残したい派だったのですが、悩んだ末、記事に表示されるし、archiveの見た目がスッキリするからいいかと思い、消すことにしました。
私のトップページ(archive)結構スッキリしていませんか?
プロフアイコンを調整(大きさ、丸み)
サイドバーに新たにプロフ用HTMLアイテムを作成しました。
そこでアイコンの大きさなど調整ができます。
記事画像、サイドバー画像の丸みを調整
この設定で、記事やサイドバーの画像がデフォルトで角丸になります。
角を取って、丸みをつけるということです。
サイドバーに「フォローするボタン」を設置
サイドバーに「読者になるボタン」や「Twitter」などのフォローボタンを設置します。
これは、ご自身のSNSのIDを設定する必要があるので、カスタマイズの際には注意が必要です。
記事の上下に「シェアボタン」を設置
「はてなブックマーク」や「Facebook」などの「シェアボタン」を設置します。
私は、カウント数が見えるタイプにしています。
記事下に「読者になるボタン」を設置
上の「フォローボタン」と同じですが、記事下にもあった方が押してくれるかなと思いまして・・・(/ω\)
関連記事を記事下よりも下に設置
デフォルトだと記事の直下で、シェアボタンよりも上にきてしまうので邪魔ですから、それよりも下に設置するようにします。
カテゴリの表示を調整
カテゴリのタグ?の表示を調整します。
サイドバーのカテゴリ表示を調整
私のブログでは、角を丸くして、薄い水色にしています。
記事上(ヘッダ?)のカテゴリ表示を調整
記事タイトル直下のカテゴリ表示も水色で丸くしています。
パンくずリストの表示を調整
記事タイトルの上に表示されるパンくずリストです。
これも水色で、角を丸くしています。
各種デザインを調整
いろいろなデザインを設定しました。
見出しのデザイン・色を調整
タイトルの見出しです。いろんな種類があります。
ボックスのデザイン・色を調整
背景を塗りつぶしたり、枠で囲って協調したいときに使うボックスです。
これもいろんな種類があって迷いました。
引用のデザイン・色を調整
これもいろいろデザインがあります。
下線の色を調整
私は代表的な、ピンク、緑、黄、水色にしました。
目次のデザインを調整
この目次は気に入ってます♪(*´ω`*)
作者の方、ありがとうございます。また紹介しますね。
「コメントを書くボタン」の色を調整
コメントを書いてもらいたいので、目立つようにしました(/ω\)
「次の記事」「前の記事」の表示を調整
「Innocent」の場合、デフォルトは英語表記だったので分かりづらいですから、「新しい記事」、「過去の記事」という表示に変更しました。
「上へ戻るボタン」を設置
下へスクロールしていくと、右下に「上へ戻るボタン」が表示されます。
瞬時に一番上へ戻れるので便利です。
スマホで「記事一覧をもっと表示するボタン」を設置
私の場合は、スマホ表示のとき、記事一覧の表示を7つまでに設定して、「記事一覧をもっと表示する」ボタンをクリックすると、次の記事一覧が表示されるようにしています。
「続きを読むボタン」の色を調整
トップページに表示される「続きを読む」ボタンの色を変えます。
「ふい字」を設定
こんな感じの可愛い文字が書けます。
はてなスターのデザインをカスタマイズ
はてなスターのアイコン表示を丸くして大きくしました。
「表」を設定(未完成)
これはまだ途中ですが、表を表示できるように設定しています。
これからやること
ブログの表示速度を速くするために、以下の項目を実施する予定です。
YouTubeの動画を軽くする方法
今日検証しました。
なかなかうまくできなかったので苦労しました・・・(泣)
これが出来たときは感動しましたよ!(*´▽`*)
画像を圧縮する方法
これは以前紹介しましたね。
全ての画像を貼り替えるのは気が遠くなります・・・(遠い目)
最後に
こんなところだと思います。
追加・訂正があるかもしれませんがご容赦ください。
1テーマごとに書いていきたいと思います。
最後にまとめる予定です。
どうぞお楽しみに♪
では今回もお付き合いいただきまして、ありがとうございました。
【お知らせ】わいのりLABOリニューアルしてみた

こんにちは。
やっとブログのリニューアルが出来て燃え尽きた、わいのり研究所です・・・
やっと出来ました!
1週間?くらいかかりました。
無限ループ地獄にハマってましたから長くなりました・・・(泣)
基本コピペですが、自分用にアレンジしています。
いろいろ問題が発生して、うまくいかないことも多々ありました。
あーでもない、こーでもないと試行錯誤しました。
そして、うまくいったときの快感はたまらないです♪(*´ω`*)
コマンドの復習は、ぼちぼちやりたいと思います。
それから、今回のカスタマイズをシリーズ化してまとめたいと思いますので、これもまたお楽しみにしてください。
今日はひとまずリニューアルのご挨拶をさせていただきました。
では今回もお付き合いいただきまして、ありがとうございました。
買い物行ってみた

こんばんは。
昨日の大掃除で筋肉痛の、わいのり研究所です・・・
今日はちょっと買い物に行ってきました。
夏日でしたね。車に乗っていると夏のようでした(汗)
百均で色鉛筆を買ってみた
絵は苦手なんですけど、私もブログ用に可愛い女の子キャラを書きたいなと思いまして、色鉛筆を買ってきました。

12色で100円って安いですよね??
これは水で塗らすと水彩画タッチになるらしいです。
ブログのカスタマイズが終わったら挑戦してみようと思います(*´ω`*)
HTMLとCSSの本を買ってみた
今まではとりあえずググってましたが、きちんと勉強してみたいと思いまして、HTMLとCSSの本を買いました。
辞書系
これはコマンドの説明と記述例が載っている辞書的な本です。

教科書系その1
チラ見した感じですと、実例を挙げて説明してくれているようで、具体的な内容が書いてあると思います。


教科書系その2
上の本とどちらにするか迷いましたが、勢いで両方買っちゃいました!(/ω\)


Webデザインに興味があるので勉強してみようと思いました。
ネットで調べるのもいいですけど、私は本があると安心するタイプなので(*´ω`*)
では、今回もお付き合いいただきまして、ありがとうございました。
グッドウィルで聞いてみた

こんばんは。
大掃除して気分がいい、わいのり研究所です♪
先日「ワイヤレスキーボードを買ってみた」という記事を書きましたね。
キーボードの調子が悪いのは「もしかしたらPCにホコリが溜まっていて、熱がこもってしまいPCが不具合を起こしているのではないか」という可能性もあるので、グッドウィルにPCの掃除サービスについて聞きにいきました。
PC内部をエアーダスターで掃除するだけなら500円。
ホコリがこびりついていて基盤を外して掃除する必要がある場合は4000円。
ということでした。
なんでこんなに金額跳ね上がるんでしょう??
エアダスターくらいなら自分でできます。会社でもやってたし。
ということで、今度行きつけのコジマ電機様でエアダスターを買ってきます。
PC壊れたらこわいので、大事なものだけバックアップしておこうと思います。
って、何も答えになってないです・・・
私もその立場だったら、分からなくもないですけどね。
全部否定しておいて、考えられる可能性の一つくらい言ってほしかったです(泣)
掃除編は、また後日お伝えします。
PC壊れないように祈ってください。
今回もお付き合いいただきまして、ありがとうございました。
【Danke schön♪】ブクマコメントDankeです♪

こんにちは。
GWに甥っ子たちが来るので大掃除をして疲れ果てている、わいのり研究所です・・・
捨てずにどんどん買ってしまうので、かなり物がたまってます(汗)
私も、ひふみさんを見習って断捨離したいです!
ひふみさんの記事を紹介します♪
では、今回はブクマコメントのお返事をさせていただきます。
- 「楽天を名乗る不審なメールにご注意ください!」より
- 「呼吸器専門病院へ行ってみた」より
- 「【ブラウザ奮闘記】Vivaldi最高かよ!」より
- 「【第10回】ブログ作成記録(プロフアイコンなど)」より
- 最後に
「楽天を名乗る不審なメールにご注意ください!」より
ホントに、不審メールはやめてほしいですね!
激おこぷんぷん丸!( ゚Д゚)
心臓に悪いし・・・
![]() nacho___cheese 最近、Amazonとかを装った不審メールも出回っているし、楽天市場も一見わからない内容で怖いですね
nacho___cheese 最近、Amazonとかを装った不審メールも出回っているし、楽天市場も一見わからない内容で怖いですね
なっちょちーずさん、コメントありがとうございます!
そうなんです!楽天のロゴも入ってるし、騙されそうでした・・・(/ω\)
Amazonを装っているのもあるんですね。気をつけます!
![]() EllyFP 私にも数件届いています。かなり本物っぽかったので一瞬焦りましたが、本物のサイトにログインして購入履歴を確認してホッとしました。
EllyFP 私にも数件届いています。かなり本物っぽかったので一瞬焦りましたが、本物のサイトにログインして購入履歴を確認してホッとしました。
エリーさん、コメントありがとうございます!
エリーさんも届いてましたか・・・。本物っぽいですよね。
私も購入履歴を確認しました。心臓ばくばくでした・・・(泣)
お互い無事でよかったです。
「呼吸器専門病院へ行ってみた」より
![]() mofublog 異常がなかったようで良かったですね!ですが出来れば早く治って欲しいですね!カスタマイズ無限ループ分かります(笑)
mofublog 異常がなかったようで良かったですね!ですが出来れば早く治って欲しいですね!カスタマイズ無限ループ分かります(笑)
こだまなおやさん、コメントありがとうございます!
異常なくてホッとしました。ありがとうございます。
やっと治まってきた気がします。もう少しです(´・ω・`)
カスタマイズも無限ループから脱出しつつあります。
あと少しでリニューアルできそうなので、お楽しみに♪
「【ブラウザ奮闘記】Vivaldi最高かよ!」より
![]() casemaestro89 早速入れてみました。じっくり使ってみることにします。
casemaestro89 早速入れてみました。じっくり使ってみることにします。
BEのぶさん、コメントありがとうございます!
ぜひVivaldiの快適さを体感してください♪
私はもうVivaldiなしではブログ書けません・・・(/ω\)
はてなブログ推奨ブラウザではないのでご注意くださいね。
「【第10回】ブログ作成記録(プロフアイコンなど)」より
![]() hifumi-0123 アイコンとても目立って良いですね!!!かっこいいです(^^)
hifumi-0123 アイコンとても目立って良いですね!!!かっこいいです(^^)
ひふみさん、コメントありがとうございます!
お褒めいただき嬉しいです♪(*´▽`*)
青が好きなので使ってみました。フォントもいろいろ悩みました。
結構お気に入りです(*´ω`*)
![]() mofublog 注目記事表示すごくいいですね!わかりやすいですし、注目されてるから気になる記事ばかりですし!私も参考にさせていただきます!
mofublog 注目記事表示すごくいいですね!わかりやすいですし、注目されてるから気になる記事ばかりですし!私も参考にさせていただきます!
こだまなおやさん、いつもコメントありがとうございます!
いいでしょー(*´ω`*)
よくアクセスされる注目記事を自動で表示してくれます。
でも、これは「Innocent」独自っぽいです。他のテーマでは使えないみたいです。
検証しましたし、いろいろ検索しましたがダメっぽいです・・・(´;ω;`)
自動ではないですが、同じようにサムネイル?をタイトル下に表示する方法もあるので、またの機会にそのサイト様を紹介しますね。
ちなみに私が「Innocent」を選んだのは、注目記事を表示したいのと、カスタマイズしやすい自由度があるからです。
今回のリニューアルで他のテーマも検証しましたが、上記の理由で「Innocent」継続でいきます。
最後に
みなさま、コメントありがとうございました。
またコメントいただけるようにいい記事を書きたいです。
では、今回もお付き合いいただきまして、ありがとうございました。
【第10回】ブログ作成記録(プロフアイコンなど)

おはようございます。
カスタマイズが楽しすぎる、わいのり研究所です♪
みなさん、お気付きでしょうか?
ちょっとだけカスタマイズしました。
ですが、これは始まりにすぎません。
タイトル画像を変えてみた
間にスペースを入れてみました。
そして若干小さくしました。

タイトル下の注目記事の表示を増やしてみた
タイトル下に注目記事を表示しています。
以前は5つ表示でしたが、最大7つ表示にしました。
多く見てもらいたいのもありますが、表示数を増やすことで画像サイズを小さくしています。
プロフアイコンを変えてみた
これは普通に変えるだけでよかったのですが、サイト様から勉強させていただき、カスタマイズ的な方法で編集しました。
この方法だと、画像サイズを調整したり、角を丸くしたり、余白を調整したりできます。まだ試してませんが、丸くすることもできそうです。
最後に
ということで、ちょこっとカスタマイズでした。
これはまだ序章にすぎません。
近々リニューアルできる予定です。お楽しみに♪(/ω\)
『きみは、刻の涙を見る・・・』
【ブラウザ奮闘記】Vivaldi最高かよ!

おはようございます。
Vivaldiの虜、わいのり研究所です♪
ここ数日Vivaldiを使ってきましたので報告します。
めちゃめちゃ軽いです!Vivaldi最高かよ!!
「こんなに軽くていいの?」と思ってしまうくらい軽いです。
Chromeの時は、はてなブログ編集画面で管理メニューを行ったり来たりするとかなり遅かったですけど、Vivaldiはサクサクです!
今のところ、はてなブログ編集画面でも支障はないですが、一つ気になることがあります。
編集画面から間違えて戻ってしまう時に、警告をしてくれないみたいです。
Chromeなどは「内容破棄されちゃうよ?いいの?」って警告が出ますよね?
Vivaldiは出ないです。
今試しましたが出ませんでした・・・
一生懸命記事書いて間違えて戻ってしまったらアウトですね(泣)
ブログのデザイン編集画面も同じです。
これも今確認しました。
デザインCSSとか編集してるのに戻っても警告ないです!
これはさすがにヤバいですね・・・(汗)
やはりはてなブログ推奨ではないということでしょうね。
私はこのまま使ってみます。
こまめに保存して気を付けていれば問題ない気がしますし。
CSSなども、常にWordとかにコピりながら作業してるので気をつければ問題なさそうです。
またなにかわかったことがあれば報告しますね。
今回もお付き合いいただきまして、ありがとうございました。
ワイヤレスキーボードを買ってみた

おはようございます。
キーボードにイラっとしている、わいのり研究所です。
最近ワイヤレスキーボードを買い替えました。
ですが、なんということでしょう・・・
キー入力ができない時があるではありませんか!!
以前もワイヤレスだったので戻したら普通に入力できました。
なので、新しいキーボードに原因があるような気がします。
普通に打てる時は打ち心地いいので好きなんですけどね。
そこで、原因を考えてみました。
キーボード自体の不具合
普段は問題なく打てているので、これは可能性は低いと思います。
無線の混線
これは可能性ありです。
2.4GHz帯は混線しやすいらしいです。
でも、以前のキーボードでは正常に入力できてましたし、今もそのキーボードに戻すと入力できるので、混在の可能性も低いかもしれません。
PCの不具合
実はこれも気になります。
何年か覚えてませんが結構使ってますし、掃除してません・・・(泣)
Windowsアップデートが始まると遅くなるし、ひどいと固まります。
PCの内部にホコリがたまっているとCPUなど基盤の熱が放出できず、不具合が生じる原因になるそうです。
もしかすると、入力できなくなる時は、PCに不具合が発生しているのかもしれません。PCが反応できてないのかもしれませんね。
というわけで・・・
近々グッドウィルに行ってPCの掃除をしてもらおうと思います。
自分で掃除するのも興味ありますが、壊れたら嫌なので、今回はプロに頼もうと思います。
それで解決できればいいのですが。
結果はまた報告させていただきます。
今回もお付き合いいただきまして、ありがとうございました。
呼吸器専門病院へ行ってみた

こんばんは。
咳と無限ループが止まらない、わいのり研究所です。
「Romanticが止まらない」by C-C-B です・・・(/ω\)
長引く咳が止まらない・・・
かれこれ1ヵ月近く続いてます。
かなり治まったのですが、まだ完全に治らないです。
ネットで調べたら、呼吸器・アレルギー専門の病院があったので行ってみました。
レントゲンと喘息の検査をしてもらって、異常はありませんでした。
風邪を引いて、その後も喉の炎症が治っていないのだろうということでした。
結構、2~3週間続くこともあるようです。
検査して異常なかったので、ひとまず安心しました。
無限ループ・・・
只今ブログのカスタマイズにハマっています。
カスタマイズをしていくうちに、やっぱり違うテーマがいいかなとか考えてしまって、また違うテーマでカスタマイズして、またやり直して・・・という無限ループに陥っています・・・(泣)
でも、あれこれ触っているうちに、コマンドの意味が少しわかってきました。
多分こうだろうとカンで書いてみて成功するとかなり嬉しいです♪
自画自賛しています(/ω\)
あれもしたい、これもしたい、なので行ったり来たりしてしまいます・・・
断捨離が必要ですね・・・
では、また今から無限ループに入ります。
今回もお付き合いいただきまして、ありがとうございました。