【ブラウザ奮闘記】Vivaldiが軽い件!

おはようございます。
無限ループに陥っている、わいのり研究所です(汗)
さて、この度ついに「Vivaldi」を導入しましたー!(拍手)
我慢の限界・・・
ChromeとFirefoxが調子悪いので引退していただきました。
普段は軽くてサクサクなんですけど、急に重くなったり、メモリをかなり喰ってたり、固まったりします・・・
今まで我慢してましたが、昨日ついに堪忍袋の緒が切れました!
「Vivaldi」入れてみた
「Vivaldi」は前から気になっていて、とにかく軽いらしいのでとりあえずインストールしてみました。
こちらが「Vivaldi」のサイトです。

ダウンロードしてインストーラーを走らせます。
次に、画面の色や背景を聞いてくるので設定して完了です。
スタートページはこんな感じです。

設定項目の一部を抜粋します。
Chromeなどと同じように、ホームや検索エンジンの指定ができますね。



めちゃめちゃ軽い!
とにかく軽いです♪ 快適です♪
これこそ「ネットサーフィン」と呼ぶにふさわしいです!
はてなブログ編集画面を使ってみた
先に注意点をお伝えします。
「Vivaldi」は、はてなブログの推奨ブラウザではないです。
なので、みなさんにはおススメしません。
(ネットサーフィン用とかに使うならおススメできます!)
私は覚悟して使っています。
もう重いブラウザはこりごりなので、軽いのがいいです。
はてなブログ編集画面も、今のところ正常に使えています。
推奨してないだけで特に問題はないのだと思いますが、心配なのは確かですね。
こまめに下書き保存したり、Wordなどで書いてからコピーするようにします。
またなにか判明したらお知らせします。
最後に
はてなブログ編集には推奨しませんが、とにかくめちゃめちゃ軽くて快適なので、ネットサーフィン専用とかで一度使ってみてください。
クセになりますよ♪ もう重いブラウザとはおさらばです。
ということで、「Vivaldi」が快適でご機嫌がいい、わいのり研究所でした。
今回もお付き合いいただきまして、ありがとうございました。
【奮闘記】カスタマイズに励んでおります

こんにちは。
記事をさぼっている、わいのりLABOです。
それには理由があるんです。
ブログテーマを変えて一新しようと思い、サブブログで検証しています。
そして無限ループに入ってしまいました・・・(泣)
「とりあえずテーマ変えて、今までのカスタマイズをして・・・」と簡単に考えていたのですが、実際検証してみていろいろ分かってきました。
というのは、テーマによっては、カスタマイズできるものに制限があるみたいということです。(うまく言えなくてすいません・・・)
あと、有料が望ましいテーマもあるということです・・・(泣)
なので、将来的に有料に移行する可能性も考えてテーマを選んでます。
というわけで、あーでもない、こーでもないと試行錯誤している、わいのり研究所でした。でも、こういうのを考えるのはとても楽しいです♪(*´ω`*)
さて、午後もがんばります。
今回もお付き合いいただきまして、ありがとうございました。
楽天を名乗る不審なメールにご注意ください!

こんばんは。
不審なメールが来て寿命が縮まった、わいのり研究所です(泣)
「楽天市場」を名乗り、『【楽天市場】注文内容ご確認(自動配信メール)』という件名のメールが来ました。
買った覚えがないので、「もしかしたらアカウントが乗っ取られた!?」と思い焦りました。焦ると危ないですね。リンクを押しそうになりました(汗)
「やばい!」と焦らせて冷静な判断ができないようにさせるのが、こういうメールの狙いかもしれないですね。
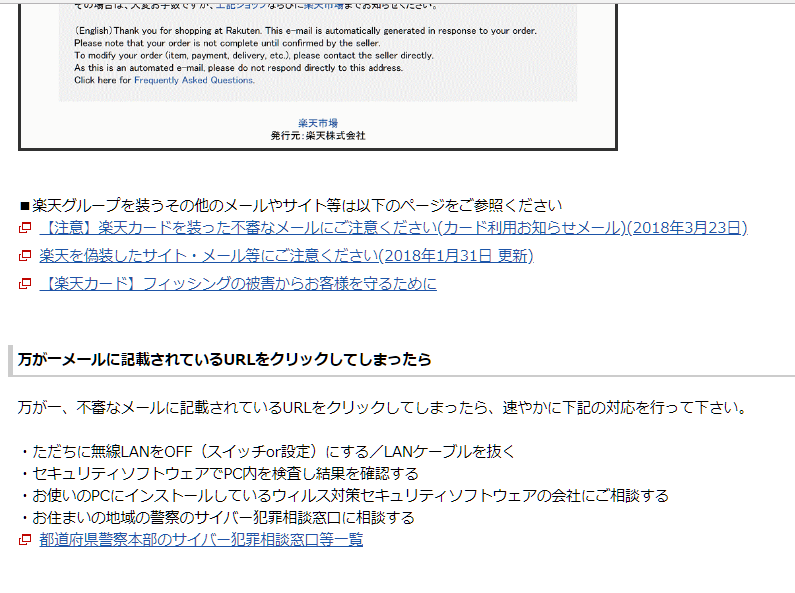
そして、楽天のヘルプを確認すると、こんな注意喚起が書いてありました。
幅がバラバラですいません・・・






他にも様々なパターンの不審なメールがあるようです。
詳しくは楽天のホームページでご確認ください。
みなさんも気を付けてください!!
私はホントに寿命が縮まった感じがします・・・(泣)
一気に疲れました・・・
頭が痛くなりました・・・
今日はアニメ見てのんびりします。
以上、わいのり研究所からの注意喚起でした。
今回もお付き合いいただきまして、ありがとうございました。
【Danke schön♪】ブクマコメント感謝です♪

こんにちは。
「謎の咳」から解放されつつある、わいのり研究所です。
まだ少し出ます・・・しくしく
今回は、いただいたブクマコメントの返信をさせてください。
ブクマしてくださったみなさん、ありがとうございます♪(*´▽`*)
- 『【Danke schön!】私も返信したいんです!』より
- 『長引く咳を調べてみた』より
- 『【Danke schön♪】読者様100名様突破しました!』より
- 【第9回】ブログ作成記録(ヘッダ画像編)
- 【第9回】ブログ作成記録(続続・ヘッダ画像編)
- 最後に
『【Danke schön!】私も返信したいんです!』より
![]() mofublog いえいえ!お返事書く際の参考になったのでしたら、私も嬉しいです!角丸枠が可愛いです!なるほど、こういうスタイルもあるんですね!勉強になります!
mofublog いえいえ!お返事書く際の参考になったのでしたら、私も嬉しいです!角丸枠が可愛いです!なるほど、こういうスタイルもあるんですね!勉強になります!
こだまなおやさん、優しいお言葉ありがとうございます!!(/ω\)
いつも温かいコメントをくださりありがとうございます♪
今回は「黒枠」にしてみました。
『長引く咳を調べてみた』より
![]() mraka2015 このまま長引くと咳喘息、そしてその後本格的な喘息になる場合もあります。 無理せず気をつけてくださいね。
mraka2015 このまま長引くと咳喘息、そしてその後本格的な喘息になる場合もあります。 無理せず気をつけてくださいね。
碧乃あか男さん、お気遣いありがとうございます!
早速病院へ行って吸入してもらったらかなり治まりました。
心配してくださりありがとうございます!(^^)/
![]() mofublog 咳が続くのはおつらいですね!病院で原因がわかって、早く元気になりますように!
mofublog 咳が続くのはおつらいですね!病院で原因がわかって、早く元気になりますように!
こだまなおやさん、ありがとうございます!
咳はつらかったです・・・(泣)
夜就寝中も咳で目が覚めるので、寝るのもつらい状態でした・・・
でも、もうかなり治まりました。
若干咳が出る時がありますが元気です♪(*´ω`*)
『【Danke schön♪】読者様100名様突破しました!』より
![]() m-golxy 100名突破おめでとうございます。(相互お祝いに来ました)。アクセス数は100超えるんですね。記事の内訳が参考になりました。
m-golxy 100名突破おめでとうございます。(相互お祝いに来ました)。アクセス数は100超えるんですね。記事の内訳が参考になりました。
刹那さん、お祝いのお言葉ありがとうございます!
同じ日にお互い100名様突破しましたね♪(*´▽`*)
そうですね。最近はアクセス100超えるようになりました。
お互いブログ楽しんでいきましょう♪よろしくお願いします。
![]() Hikaru-English 読者100人突破おめでとうございます!!(*´ω`*)
Hikaru-English 読者100人突破おめでとうございます!!(*´ω`*)
Hikaruさん、お祝いのお言葉ありがとうございます!
Hikaruさんは1ヵ月で200名様でしたよね!?すごいです!(/ω\)
それだけ多くの方を惹きつける魅力ある記事を書かれているのだと思います。
私も魅力ある記事を書けるように精進します!
![]() mofublog 読者数100人突破、おめでとうございます!この間お祝いしたような気が!と思ったら本当にあっという間ですね!すごいです!
mofublog 読者数100人突破、おめでとうございます!この間お祝いしたような気が!と思ったら本当にあっという間ですね!すごいです!
こだまなおやさん、お祝いのお言葉ありがとうございます!
そうです。この間お祝いしてもらったばかりですね。(*´ω`*)
50名様を突破してからの勢いがすごかったです!
友達100人は無理ですけど、読者様100名様は実現しました♪嬉しいです。
みなさんに楽しんでもらえるように、今後も努力していきます。
【第9回】ブログ作成記録(ヘッダ画像編)
![]() mofublog すごいカッコよくて素敵なヘッダーですね!携帯からの見え方とか私あまり気にしてませんでした(笑)自分のも携帯でチェックしてみようと思います!
mofublog すごいカッコよくて素敵なヘッダーですね!携帯からの見え方とか私あまり気にしてませんでした(笑)自分のも携帯でチェックしてみようと思います!
こだまなおやさん、ありがとうございます!
これはアニメ風のタイトルロゴを作れるサイトで作りました。
カッコいいですよね♪ お気に入りです♪ (*´ω`*)
【第9回】ブログ作成記録(続続・ヘッダ画像編)
![]() mofublog なるほど、自動で調節してもらうっていうのは便利ですね!いろいろなやり方があるんですね!そうそう、ヘッダー画像をクリックすると、もう1つのサイトの方に飛んでしまいます!
mofublog なるほど、自動で調節してもらうっていうのは便利ですね!いろいろなやり方があるんですね!そうそう、ヘッダー画像をクリックすると、もう1つのサイトの方に飛んでしまいます!
こだまなおやさん、ありがとうございます!
そうですね。自動調整のカスタマイズを作った人はすごいです!
それと、後半のご指摘ありがとうございます!
私の設定ミスです・・・(泣)
私のサブブログで検証していたコマンドをそのままコピペして修正していませんでした・・・(汗)
ビックリさせてすいませんでした。
最後に
みなさん、ブクマ&コメントありがとうございます!
Dankeです♪
みなさんに喜んでいただけるような記事を書けるように精進してまいります。
では、今回もお付き合いいただきまして、ありがとうございました。
Ein herzliches Danke schön!
【第9回】ブログ作成記録(続続・ヘッダ画像編)

こんにちわ。わいのり研究所です。
昨日から苦戦してました「ヘッダのタイトル画像が大きくなっちゃた事件」ですが、先ほどようやく解決できましたぁ~!(拍手)
ブログのタイトル画像を見てください。
余白を調整することで、昨日より高さを抑えることができました。
タイトル画像をクリックすると私のサブブログに飛んでしまう事象が発生していましたが、現在は解消しています。
私の記述ミスでした。大変失礼しました。
余白なし!幅は自動調整!
では見比べてみましょう。
左が昨日(余白あり)、右が今日(余白なし)です。
PCで見た場合
見比べると結構違いますね。


スマホで見た場合
スマホ表示ではもう少し余白があっても良さそうですね。
画像の幅はスマホ表示でも自動調整です♪
※スマホ表示でも自動調整できるのは、私のブログテーマがレスポンシブ対応だからだと思います。違ったらすいません・・・


サイト様紹介
今回教えていただいたサイト様はこちらです。
ありがとうございました!
tukinasikotonoha.hatenablog.com
1.ヘッダ画像の余白をなしに!
2.画像の幅は自動調整!
こちらのサイト様の方法で一瞬で解決しました!
昨日かなり苦戦していたので、できた瞬間ガッツポーズでした♪(*´▽`*)
昨日は別の方法で自動調整していましたが、余白は調整できませんでした。
しかしこのサイト様の方法は、自動調整だし、かつ余白をなしにできるという、まさに「神わざ」です!
私が探し求めていたものでした。
ありがとうございました!
デザインCSSじゃなくて・・・
最初は、画像が表示されなかったので諦めかけていました。
すると、なんということでしょう!
サイト様の説明をよく読んだら「ヘッダのタイトル下」に貼ると書いてあるではありませんか!(/ω\)
私はこのコマンドも、てっきりデザインCSSに貼るのだと思っていました。
思い込みってこわいですね・・・(汗)
そして、ちゃんとタイトル下に貼ると、無事表示されました♪
めでたし、めでたし。

最後に
試行錯誤した末に解決できると達成感と充実感がありますね。
最初は意味が分からないコマンドも、壁にぶつかっていろいろ調べることで、徐々に
理解できるようになるので楽しいです♪
ちょっとCSSとHTMLの本を買って勉強してみたいです。
今回もお付き合いいただきまして、ありがとうございました。
【第9回】ブログ作成記録(続・ヘッダ画像編)

たびたびこんばんは。わいのり研究所です。
先ほどの続編です。
お気づきになられたかもしれませんが、ヘッダのタイトル画像、自動で画面の幅いっぱいに調整するようにカスタマイズできましたぁー!(拍手)

ですので、スマホにも対応できるようになりましたぁー!
はみ出ません!(拍手)

よろしければ、一度スマホで見てみてください♪
「わいのりLABO」で検索していただければ出てきます。(*´▽`*)
いい感じです!このカスタマイズを考えた人はすごいです!
ちょっと整理してから、次回紹介させていただきます。
PCでご覧の皆様はお気づきかと思いますが、タイトル画像デカいです!( ゚Д゚)
デカすぎて下の記事が画面に入らないです(泣)
いろいろ調べて、画像の大きさとか、余白調整とかやってみましたが、うまくできませんでした・・・しくしく
まだ解決していませんが、当面このデカさでいこうと思います。
どうやってもできないときは、元に戻します・・・
もっといろいろ調べてみますね。
今回もお付き合いいただきまして、ありがとうございました。
【第9回】ブログ作成記録(ヘッダ画像編)

こんばんは。わいのり研究所です。
この度ヘッダのタイトル画像を変えてみました。
いかがでしょう?私は結構、気に入っています♪(*´ω`*)

あと、ナビゲーションバー(メニューバー)を中央寄せにしました。
こんな感じになりました。きっとアインズ様もお喜びです♪

意外と、画像の調整に苦労しました。
苦戦その1.画像の幅問題!
まず苦戦したのは画像の幅です。
大きいままだとスマホ表示の時に横がはみ出ます(泣)
400×400でやっとスマホに収まりました。
画像は小さくなってしまいますが仕方ないです。
ただ、私はiPhone7Plusなのではみ出ないのかもしれません。
もし、はみ出てたら教えてください・・・
画像がもっと小さくなっちゃいますが・・・(泣)
でも、記事とかの画像は自動調整してくれるのに、タイトル画像は自動調整してくれないんですね。なにか方法があるような気がしますが。
苦戦その2.タイトル画像の余白問題!
次に苦戦したのは、デフォルトでは余白がありすぎて、バランスが悪くなってしまうということです。
画像の高さを調整したりしてみましたが、余白がありすぎでした。
これは「Innocent」のサイトに説明がありました。
タイトル画像を表示するときの「高さを変える」ことができると書いてあったので、それをCSSに記述して、高さを微調整して、今のバランスになりました!(拍手)
サブブログで何度試してもダメだったので諦めかけていましたが、いい感じに収まったときは気持ちよかったです♪
ナビゲーションバーを中央に
ナビゲーションバー(メニューバー)を中央寄せにするのは、CSSに書くだけだったので簡単でした。
このナビゲーションバーは「innocent」用だと思いますので、他のテーマで使えるか分かりませんが、参考に掲載しておきます。
最後に
今回のカスタマイズはこんな感じです。
この記事はこれだけですが、サブブログで他のテーマを試したり、不要な「jQuery」の記述を消して確認してみたりと、いろいろがんばりました。
次の記事では、今までのカスタマイズの総集編をしたいと思います。
では、今回もお付き合いいただきまして、ありがとうございました。
【Danke schön♪】読者様100名様突破しました!

こんにちは!わいのり研究所です!
なんと、本日読者様100名様突破しましたー!!(拍手)
これもひとえにみなさまの温かいご支援のおかげです!
ありがとうございます!
Dankeです!
50名様突破から100名様突破へ♪
読者様50名様突破したのが、2018年4月6日(金)です。
先週の金曜日です。ほんの4日前です。
そして今日100名様突破です!
この4日間で50名様も登録してくださるなんて驚きです!
とても嬉しいです!ありがとうございます!

そろそろ1ヵ月
2018年3月12日から始めましたので、もう少しで1か月になります。
もう1か月って、時が流れるのは早いですね。
まだつい最近始めたばかりのような気がします。
記事どれだけ書いたのか気になって今確認したら、50投稿してました。
え!?( ゚Д゚) そんなに書いたのかな?とビックリです!
アクセス数も♪
ありがたいことに以前よりアクセスしていただけるようになりました。
50名様突破した4月6日(金)に初めてアクセス数が1日100を超えまして、その後毎日100以上のアクセスをいただいてます。
そして4月8日(日)には、過去最高の132アクセスをいただきました!
ホントに嬉しいです!ありがとうございます!

特に、4月4日から急激に伸びました。
『オーバーロード第3期放送決定!』の記事を書いた日です。
やはりアインズ様のご加護でしょうか!?(/ω\)
アクセス傾向を確認
最近はアクセス傾向も確認しています。
アクセス元の上位は?
こちらからよくアクセスしていただくようです。
やはり、はてなブログの絆はありがたいですね(泣)
はてなブログからのアクセス先は?
はてなブログからのアクセス先は、こちらがトップ3です。
やはり、1と3のように、はてなブログに関する記事が上位のようですね。

Googleからのアクセスは?
Googleからのアクセス先トップ3です。
アニメの記事が多いようですね。偶然かもしれませんが。

Yahoo!検索からのアクセスは?
Yahoo!検索からのアクセス先トップ3です。
こちらもアニメとゲームの記事が上位です。

『ヴァイオレット・エヴァーガーデン』が人気?
どのサイトからも『ヴァイオレット・エヴァーガーデン』の記事にアクセスをいただいているようです♪
私の記事が良いのではなくて(笑)、『ヴァイオレット・エヴァーガーデン』が人気だということですよね。きっと。
『ヴァイオレット・エヴァーガーデン』大好きなので、私は嬉しいです♪(*´▽`*)
最後に
100名様を超える方々に読んでいただいているのはとてもありがたいです♪
私がこうしてつぶやいたことを、ネットの向こう側で読んでくれる人がいてくれると思うと感慨深いですし、つながっている感じがして嬉しいです♪
今後ともどうぞよろしくお願いします。
今回もお付き合いいただきまして、ありがとうございました。
Ein herzliches Danke schön!
【第8回】ブログ作成記録(SNSボタン編)

こんにちは。わいのり研究所です。
今回は、SNSボタンを設置しましたので紹介します。
SNSボタンは、シェアボタンとフォローボタンの2種類です。
あと、このままだとフォローボタンが関連記事よりも下になってしまうので、関連記事がもっと下になるように設定します。
1.記事下にシェアボタンを設置
2.関連記事を記事下のもっと下に変更
3.読者になるボタンの幅を調整
4.サイドバーにフォローボタンを設置
ちなみに前回は「読者になるボタン」を設置しました。
1.記事下にフォローボタンを設置
サイト様紹介
こちらのサイト様にお世話になりました。
なお、はてなブックマークのカウントが取得できなかったので、こちらのサイト様を参考に下記のようにアドレスを変更しました。
https化の影響ということでしょうか?
はてなブックマーク数を取得するためのアドレスを変更
すると、なんということでしょう!
無事、カウントが表示されるようになりました。(拍手)
こんな感じです。(これは画像です。)

かわいくて気に入ってます♪
スマホにも同じように表示されます。
(私のブログテーマがレスポンシブ対応だからだと思います。)
2.関連記事を記事下のもっと下に変更
サイト様紹介
次に、こちらのサイト様を紹介します。
結果的にシェアボタンを上にできる
このカスタマイズは、関連記事をもっと下にすることで、結果的にシェアボタンを上にもってくることができるからです。
シェアボタンは記事の下近くにある方が押してもらいやすいようです。
こんな感じで関連記事を下にできました。(画像です。)

3.読者になるボタンの幅を調整
サイト様紹介
前回のサイト様です。再度紹介させていただきます。
というか、同じ「NO TITLE」様でしたね。
読者になるボタンの幅を調整
これは私のこだわりです。
今回のシェアボタンと並べると、こちらの読者ボタンの方が大きかったので、「width」の値を調整して幅を揃えました。
こんな感じになりました。(画像です。)

4.サイドバーにフォローボタンを設置
サイト様紹介
フォローボタンは、こちらのサイト様にお世話になりました。
このようにたくさん紹介してくださいっています。
ありがとうございます!(画像です。)

『はてなブログに11種類から選べるSNSフォローボタンをコピペ+αで実装するカスタマイズ - いつ俺〜いつから俺ができないと錯覚していた?〜』より引用
サイドバー用1(背景付き)を使用
私は「6.サイドバー用1(背景付き)」を使わせていただきました。
こんな感じです。(画像です。)
スマホにも同じように表示されます。
(これも、私のブログテーマがレスポンシブ対応だからだと思います。)

私の場合は、はてな読者登録ボタン、Facebook、Twitter、Feedlyのボタンを表示しています。Instagramは使ってないのでボタンは削除してます。あと、Google+も表示すると5個になるのでバランスが悪くなると思い削除しました。
お世話になったみなさまへ
今回お世話になったサイトの皆様、ありがとうございました!
素敵なカスタマイズができました!
最後に
シェアボタンにカウントを表示したかったので嬉しいです。
フォローボタンもサイドバーに表示されているブログを拝見するとカッコよかったので憧れていました。
いつも思いますが、ご自身でCSSなどを書いてカスタマイズできる方々はすごいですね!尊敬します。私も勉強して自分で書けるようになりたいです。
それでは、このあたりで失礼します。
今回もお付き合いいただきまして、ありがとうございました。
【第8回】ブログ作成記録(読者ボタン編)

こんばんわ。
謎の咳に苦しんでいた、わいのり研究所です。
今日病院行きました。
吸入(口から蒸気を吸うやつ)をして咳がおさまりました。
今までのが嘘のように咳が出ません。助かりました♪
みなさん心配していただき、ありがとうございました。
一応しばらく安静にします。
さて、本題に入りますね。
このたび、記事の下に「読者になる」ボタンを設置しましたー!(拍手)
場所は、私の場合「シェアボタン」のすぐ下です。
今回のサイト紹介
今回、教えていただいたのはこちらのサイト様です。
ありがとうございました。
こんな感じです。
どうですか?いい感じじゃないですか?
目に優しい緑系にしてみました♪
このサイト様は丁寧に教えてくださってますので分かりやすいですよ。
まずCSSを書きます。
次に、読者ボタンを貼りたいところにHTMLを書きます。
以上!
なので先ほどのように、この記事内にHTMLを書けば表示されます。
ぜひみなさんもおひとついかがでしょう?
以上、読者ボタン設置編でした。
ということで、読者登録お待ちしております♪(/ω\)←しつこい
長引く咳を調べてみた
おはようございます。
最近「謎の咳」に悩まされている、わいのり研究所です(泣)
朝方、夜、寝る前がつらいです・・・
今も(朝4:30くらい)咳がつらいです・・・しくしく
日中は結構おさまります。
たまに出るときもありますが、朝・夜よりは軽いです。
というわけで今回は、つらい咳について聞いてください。

いつから?
だいたい1か月くらい前からです。
病院に行ったので、お薬手帳を見るとそのくらいです。
どんな症状?
喉が痛くて・・・
最初は喉が痛かったので、耳鼻科に行きました。熱は微熱程度。
その後徐々に咳が出てきて、その日の晩は寝ているときも咳がひどくて、咳で起きるほどでした。
咳がひどくて・・・
翌日、かかりつけの病院に行きました。
というのもは、私は小さい頃から気管支炎になることがあったので、今回もそれかなと思ったからです。気管支炎の治療は、この病院はエキスパートです。
風邪かな・・・?
まず、インフルエンザではありませんでした。ひと安心です。
風邪だろうということで、薬と咳止めをもらいました。
熱があって症状がひどいときは点滴をしてくれるのですが、今回は微熱だったので点滴はありませんでした。

ちょっとおさまった
ひどい咳は続きましたが、2日ほどで徐々に咳がおさまってきました。
しかしまだ軽い咳が残っていたので、念のため病院へ行きました。
また薬と咳止めをもらいました。
その後も少し咳が残っていたので通院しました。
しかし咳が治らない
日中は結構おさまっているものの、たまにむせるように咳が出ます。
いったん出るとしばらく咳が続きます。
これがもうかれこれ2週間くらい続いています。
今までこんなことはなかったです。こんなに長引くのは初めてです。
風邪ではない?
熱はなくて、咳だけなんです。
でも咳のせいで喉が痛くなるし、エネルギーを取られるので疲れるし、若干胸が苦しい感じになります。
・・・あれ??
胸が苦しい感じ??
今ブログ書いてて気づきました。
若干違和感があります。じりじりするような感じです。
風邪じゃなくて、他の病気かも・・・(汗)
アレルギーは?
花粉症です。アレルギー性鼻炎です。
アレルギーは、主にハウスダスト、ダニです。
それ以外は特にないです。
考えられる病気は?
「長引く咳」というキーワードでググってみました。
『独立行政法人 環境再生保全機構』のサイトに分かりやい資料がありましたので、引用させていただきます。詳しくは下記のサイトをご覧ください。
長引くせきの原因はなに?|特集|42号|WEB版すこやかライフ|ぜん息などの情報館|大気環境・ぜん息などの情報館|独立行政法人環境再生保全機構

Copyright, Environmental Restoration and Conservation Agency.

Copyright, Environmental Restoration and Conservation Agency.
私の場合は以下の通りです。
- X線に異常はない
- 「ぜん鳴」はない
(ぜん息特有の「ゼーゼー」「ヒューヒュー」という「ぜん鳴」) - たんが出る
ということで、上2つの資料よりこの2つが残りました。
1.かぜやインフルエンザなどの感染症
2.副鼻腔気管支症候群、後鼻漏などの鼻の病気 etc
かなり絞り込めました。この可能性が高いようですね。
私は鼻炎もあるので2が怪しいですが、1も疑ったほうがいいですね。
インフルエンザは検査したので除外できますが。
ですが、自分で診断できないので、きちんと病院に行ってきます。
また、せきの持続期間と感染症の相関図がもありましたので引用させていただきます。
私の場合、3週間未満の急性のせきなので、感染症の可能性が高そうです。

Copyright, Environmental Restoration and Conservation Agency.
最後に
ここ1か月弱ずっと咳が治らないので不安でしたが、こうして調べてみて少し安心できました。漠然と不安に思っているより楽になりました。

でもこれで100%安心ということではないので、今日はきちんと病院へ行って治療を受けてきます!
早く治るといいなぁ。
今回もお付き合いいただきまして、ありがとうございました。
【HTTPS化対応】混在コンテンツを対処しました(多分・・・)

こんにちは。わいのり研究所です。
(犬じゃないです)
私は全然知りませんでした・・・
今日知りました(汗)
そこで、私が対処したことをまとめてみます。
専門家ではないので詳しいことは説明できませんが、私が不安に思ったこと、その原因と対処したことを皆さんに共有できたらなと思います。
少しでもお役に立てたら幸いです。
私が不安だったこと
Firefoxの黄色いアイコン
最近気付いたんですが、Firefoxで私のブログを開くとアドレスバーに「黄色いアイコン」が出るのでなんだろうと思っていました。

鍵マークに黄色いビックリマークなのでイヤな予感がしました・・・
そして黄色いアイコンをクリックすると・・・

「この接続は安全ではありません」
なんということでしょう!
「安全ではない」と言われました!(泣)
これはかなり不安になりました!
泣きそうになりました!
万が一にも、このブログを見てくれる方々に迷惑をかけたら大変ですから!
何も悪いことしてないのに・・・ぐすん
原因はなんだろう?
そこで、このメッセージの詳細を確認しました。

すると、こんな説明が出ました。

混在コンテンツ
だいたい分かりました。
サイトは「https://」なんですが、「http://」へのリンクがあるコンテンツが「混在コンテンツ」であり、今回の原因ということですね!
はてなの開発ブログに書いてあった!
いろいろ検索していたら、「はてなブログ開発ブログ」を発見しました。
今までこの存在を知りませんでした・・・(汗)
要約するとこんな感じです。
対処したこと
「http://」を変更・削除するだけでいいのか不安だったので、いろいろ検索しまくりました。そして、このありがたいブログ様にたどりつきました!(泣)
今回のブログ紹介
こちらのブログ様に助けていただきました!
ありがとうございました!
拝見すると、様々な混在コンテンツがあることが分かりました。
HTTP で配信されたコンテンツがHTTPS のページに含まれる時、これを混在コンテンツ(Mixed Content)と呼ばれてます。
混合コンテンツには「アクティブ」と「パッシブ」の 2種類があります。
「アクティブ」な混在コンテンツは「画像」「動画」「音声」、「パッシブ」な混在コンテンツは「スクリプト(JS)」「スタイルシート」「iframe」Flash」が該当します。
『常時SSL化を妨害する混在コンテンツ(Mixed Content)の発見と退治 - after work Labo』より引用
Chromeの「検証」>「Console」
このサイト様で、混在コンテンツを確認する方法を教えていただきました。
Chromeでブログを開き「右クリック」すると「検証」という項目があります。

次に「Console」を選択すると、そのページのエラーや警告が表示されます。

エラーを特定
出ているエラーの中で「http://」で始まるアドレスが含まれるものを探し、そのコンテンツを特定しました。

私の場合、サイドメニューに載せていたバナーが該当しました。
「danmachi」とか「steinsgate」って書いてありますよね?
「だんまち」と「シュタインズ・ゲート」のバナーです。
バナーの画像を取得しに行っているアドレスが「http://」でした。
そのサイトは現在「http://」しかないので、なくなく削除することにしました。
そのコンテンツを削除
「http://」ではなく「https://」の代替コンテンツがあれば、そのアドレスに替えればいいのですが、私の場合そのサイトは「http://」しか無かったので、仕方なくバナーを削除しました・・・しくしく
せっかく良さげなバナーだってのに・・・
さようなら、「だんまち」「シュタゲー」「このすば」・・・
結果発表!
そして、バナーを削除した結果・・・ドキドキ
なんということでしょう!

「保護された通信」という表示に変わりました!(∩´∀`)∩ワーイ
ちなみにChromeでは、こんなアイコン表示です。

Firefoxの表示もこの通りです。これでひと安心です♪
アインズ様もお喜びです(*´▽`*)

最後に
「この接続は安全ではありません」という表示が出たときは不安でしたけど、なんとか解決することができてホッとしました。
ちなみに、私は最近ブログ始めたばかり(1か月くらい)なので、私のブログのアドレスは最初から「https://」だったようです。
みなさんの場合は多分「http://」の方が大半だと思いますので、ブログのアドレス自体を「https://」に変換する必要があるようです。
しかし、一度「https://」に変更すると戻せないようなので、「混在コンテンツ」の対処が完全に終わってから変更した方がいいと思われます。
(私では詳細な説明ができないのでごめんなさい・・・)
詳しくは、こちらの「はてなブログ開発ブログ」をご覧ください。
私は「公式テーマ」ではないですし、カスタイズもしてるので対応できているか心配です。またなにか分かりましたら共有します。
今回もお付き合いいただきまして、ありがとうございました。
『ヴァイオレット・エヴァーガーデン』のイメージソングが良すぎる件♪
こんにちは。わいのり研究所です。
最近気付いたことがあります。
2018年冬アニメ『ヴァイオレット・エヴァーガーデン』のイメージソングがかなりいい~♪ということです!
「放送終わってから気付くなよ!」という声が聞こえそうですね・・・
すいません!
『ヴァイオレット・エヴァーガーデン』の記事を書くときに初めて聴きました(泣)
CMやPVでしか流れてなかったようですね。不覚でした・・・

『Music | 『ヴァイオレット・エヴァーガーデン』公式サイト』より引用
©暁佳奈・京都アニメーション/ヴァイオレット・エヴァーガーデン製作委員会
『Violet Snow』という曲
『ヴァイオレット・エヴァーガーデン』のイメージソングです。
PVで聴いて好きになりました♪
綺麗な曲だなと思いました。
『ヴァイオレット・エヴァーガーデン』という作品にぴったりだと思います。
英語の歌詞なので、英語ができない私には意味は分かりませんが、なんとなくこんなイメージなのかなと思います。
せっかくだから、和訳に挑戦してみようかなぁ。
公式サイトのPVがいい♪
【以前の記事】
以前に『ヴァイオレット・エヴァーガーデン』の記事で紹介したPVです。
これに『Violet Snow』が使われています。
内容・セリフ・曲の相乗効果で、『ヴァイオレット・エヴァーガーデン』の世界感と魅力が伝わってくる素敵なPVです。
日本語のほかにも英語ver、フランス語ver、中国語ver、韓国語verがあります。
世界的に愛されている作品だということがわかりますね♪
CDアルバム『Song letters』もいい♪
『ヴァイオレット・エヴァーガーデン』の主題歌などが収録されたボーカルアルバムが発売中です。挿入歌もフルサイズって嬉しいですね!
TVアニメ『ヴァイオレット・エヴァーガーデン』
ボーカルアルバム
[ Song letters ]
・OP主題歌:TRUE「Sincerely」
・ED主題歌:茅原実里「みちしるべ」
・挿入歌:フルサイズで収録
・TRUEと茅原実里のデュエット曲も収録
・イメージソング「Violet Snow」:結城アイラが歌うOriginal Ver.に加え、フランス語、中国語、韓国語、英語のカバーも収録
【詳細はこちら】
Music | 『ヴァイオレット・エヴァーガーデン』公式サイト
【試聴はこちら】
TVアニメ『ヴァイオレット・エヴァーガーデン』ボーカルアルバム: Song letters アニメ (TRUE、茅原実里、結城アイラ、他) CDアルバム - Neowing
最後に
『ヴァイオレット・エヴァーガーデン』は、ストーリーも綺麗だし、作画も主題歌もイメージソングも綺麗で、作品全体として「綺麗」という表現がぴったりだと思います。
新作が楽しみです♪
和訳できるか分かりませんが、できたら記事にしますね。
今回もお付き合いいただきまして、ありがとうございました。
【Danke schön!】私も返信したいんです!

こんにちは。わいのり研究所です。
おかげさまで、昨日読者様50名様突破のご報告をさせていただきました。
多くのご支援に改めて御礼申し上げます。Dankeです♪
そして嬉しいことに、ブックマークもいただけるようになりました♪
ブックマークでいただいたコメントの返信方法が分からなくて、自分のコメント欄に書いたり、お相手のブックマークに書いたりと試行錯誤しています。
そこで一度みなさんを真似て、ここで返信してみようと思いました。
特に真似をさせていただいたのは、こだまなおやさん(id:mofublogさん)です。
勝手に真似てごめんなさい!(/ω\)
では、早速返信させていただきます。
- 【2018年春】アニメ視聴予定!より
- 【第5回】ブログ作成記録より
- 【第7回】ブログ作成記録(画像圧縮編)より
- 【PC奮闘記】フォントが勝手に「明朝体」になる件! より
- 【特報】ヴァイオレット・エヴァーガーデン新作決定! より
- 【Danke schön!】読者様50名様突破しました!より
- 最後に
【2018年春】アニメ視聴予定!より
春アニメの情報ありがたいです!私的こみっくがーるずが気になってます!
こだまなおやさん、記念すべき初コメントありがとうございます♪
とても嬉しかったです!(∩´∀`)∩ワーイ
こみっくがーるず始まりましたね。まだ観てませんが、とても楽しみです♪
シュタゲ忘れるとこでした。ありがとうございます!
b204638さん、コメントありがとうございます!
お役に立てたようで光栄です。シュタゲ楽しみですね♪
私は花澤香菜さんが大好きなので、まゆりんには元気でいてほしいです。
「トゥットゥルー♪」ヾ(*´∀`*)ノ
【第5回】ブログ作成記録より
こだまなおやさん、またまたありがとうございます!
お役に立てて光栄です♪ またご感想をお聞かせください。
【第7回】ブログ作成記録(画像圧縮編)より
わわわ!!言及ありがとうございます(^^) ブログ読んでいただけて嬉しいです。実は私の古い記事には、まだまだ圧縮されていない画像が沢山残っていて、現在少しずつ修正中です(T_T)
「Tatsu&Yukiの二人旅」さん、コメントありがとうございます!
画像圧縮、かなり勉強になりました。とても助かっています。
もう今はデフォルト70%です!(*´ω`*)
ピクセルを変える時もありますよ。ありがとうございました!
私も画像の圧縮に困っていました(´・ω・`)勉強になりました!
Hikaruさん、コメントありがとうございます!
お役に立てて光栄です♪(「Tatsu&Yukiの二人旅」さんのおかげですね♪)
圧縮するしないでは、ファイルサイズが全然違いますね!( ゚Д゚)
【PC奮闘記】フォントが勝手に「明朝体」になる件! より
内容はもちろん、使っているイラストも個性的で好きです(#^.^#)!
Hikaruさん、コメントありがとうございます!
お褒めいただき嬉しいです♪(*´▽`*)
内容に合ったイラストをたまたま見つけました。
自分でもなかなかの傑作だと思っています♪(/ω\)←自分で言うな!
文字制限があったんですねぇ(´・ω・`)ゞ
AKIRA@ライターさん、コメントありがとうございます!
そうみたいなんです・・・知りませんでした・・・(´・ω・`)
Microsoft IMEの単語・読みの登録可能文字数は、60文字だそうです。
いろいろ大変でしたが、勉強になりました(*´▽`*)
【特報】ヴァイオレット・エヴァーガーデン新作決定! より
漆うしるさん、コメントありがとうございます!
そうですね♪名作でしたね♪(*´ω`*) 毎回うるうるきました(´;ω;`)
新作が、劇場版かアニメか分かりませんが楽しみですね!
私も絶賛ヴァイオレット・エヴァーガーデンロス中です。とても良い作品でした。でも、茅原さんのエンディング曲は10話まで良さがわかりませんでした。境界の彼方の主題歌の時はピッタリだったのに。
b204638さん、コメントありがとうございます!
まだ絶賛ヴァイオレット・エヴァーガーデンロス中です(´;ω;`)
もう一度、1話から復習しようかなと思っています♪(*´ω`*)
教えていただいた10話確認しました。この回、切ないですが好きです!
特にエンディングは、涙なしでは観れませんね!(ノД`)シクシク
【Danke schön!】読者様50名様突破しました!より
読者数50人突破、おめでとうございます!1ヶ月も経たずにこの人数はすごいですね!これからも素敵な記事、楽しみにしています!
こだまなおやさん、ありがとうございます♪(*´▽`*)
読んでくれる人がいると思うと嬉しくて、また書きたくなります♪
こだまなおやさんの記事はいつも楽しく拝見しています(*´ω`*)
私も素敵な記事が書けるように日々精進します!(/ω\)
最後に
嬉しくて、つい全てのコメントに返信しちゃいました(汗)
コメントいただけるのはホントに嬉しくて、また書きたい!と意欲が出ます♪
みなさん、ありがとうございます!
今後も楽しんで記事を書きたいと思います。
よろしくお願いします。
今回もお付き合いいただきまして、ありがとうございました。
Ein herzliches Danke schön ♪
【レポート】マウスパッドを買ってみた!

最近ブログにハマっているせいか、手首と「手のひらの下の方」(ちょうどマウス持つ時に机に接触する部分)が痛くなってきました・・・しくしく
というわけで、その対策に「マウスパッド」を買ってみました!(拍手)
ただのマウスパッドではありません。
「リストレスト一体型マウスパッド」です!
私が命名します!
あえて言おう!「ストストパッド」であると!
そこで今回は、この「ストストパッド」の使用感をレポートします。
コジマ電気へ行ってみた
普段ならAmazonで買うんですが、「ストスト」部分の低反発感を確認したいので、近所のコジマ電気へ行ってみました。コジマさんにもいつもお世話になっております。
いろいろタイプがありました。
- 「低反発ポリウレタン」(今回のストストパッド)
- 「低反発ウレタン」(ストストパッドより柔らかい)
- 「ジェル素材」(さらに柔らかい)
ジェル素材は会社で支給されたことがありますが、劣化すると中のジェルが飛び出してくることがあったので、今回は除外しました。
次に、残りの2つを比べました。
- 「低反発ポリウレタン」は、確かに低反発ですが若干硬め。
- 「低反発ウレタン」は、ジェルほどではないですが柔らかい。
柔らかさでは「低反発ウレタン」なのですが、私にはもうひとつ比較要素がありました。それは、「マウスの滑り心地」です。
買ってみた
悩んだ末、購入したのはこれです。
そう!これがうわさの「ストストパッド」です!
先ほど「マウスの滑り心地」と言いましたが、購入の決め手は、マウスの表面が「硬質プレート」でできているということです。マウスの滑りが軽くスムーズになり、操作性が向上するからです。
これは今まで使っていたマウスで経験済みです。
これも「硬質プレート」タイプでした。
以前はマウスパッドなしで机に直で使っていましたが、やはり滑りが悪くてマウス操作があまり良くありませんでした。特に、範囲選択とかで微妙に動かしたいときに不便さを感じていました。
そして「硬質プレート」タイプのマウスパッドを使ったところ、
なんということでしょう!
マウスの滑りが良くなり、微妙な操作もラクになりました!
という経験がありましたので、今回は「硬質プレート」採用の「ストストパッド」を購入しました。
製品説明
簡単に紹介します。



使ってみた
一応、合格点だと思います。
・マウスの滑り心地、操作性(「硬質プレート」) 〇
いい感じです♪滑りも操作性も言うことなしです。微調整もGood!
・「ストスト」部分の感触 △
やはり若干硬めです。不快感はありません。慣れれば問題ないと思います。
柔らかいほうがいい方には、別の素材の「低反発ウレタン」がおススメです。
・大きさ 〇
大きさは、大きすぎず小さすぎず、ちょうどいいです。
サイズ : W135×D220×H25mm
・その他
裏面が机に吸着するのでズレることもありません。
逆に、ずらしたり毎回取り外したい方にとっては、ちょっと取りにくいのでうっとおしいかもしれません。
あと、独特のにおいがあります。そのうち消えると思いますが。
最後に
パソコンを長時間使っていると、マウス操作で手首が痛くなりますよね。
腱鞘炎になる場合もあるようです。友人がそうでした。
これでしばらく様子をみようと思います。
よろしければ、みなさんもおひとついかかでしょう?
以上、「ストストパッド」の報告でした。
今回もお付き合いいただきまして、ありがとうございました。

